Aimer
2017-2020
Large screen BI UX design
Data visualization
爱慕 需要一种统一的方式来展示其内部数据报告系统的数据。包括他们的总体设计,允许访问他们不同的部门,以及他们的ERP和CRM系统。这些系统依赖于强大的可视化,因此与主题专家的合作是设计创造成功的关键。
Aimer
2017-2020
Large screen BI UX design
Data visualization
爱慕需要一种统一的方式来展示其内部数据报告系统的数据。 包括他们的总体设计,允许访问他们不同的部门,以及他们的ERP和CRM系统。这些系统依赖于强大的可视化,因此与主题专家的合作是设计创造成功的关键。

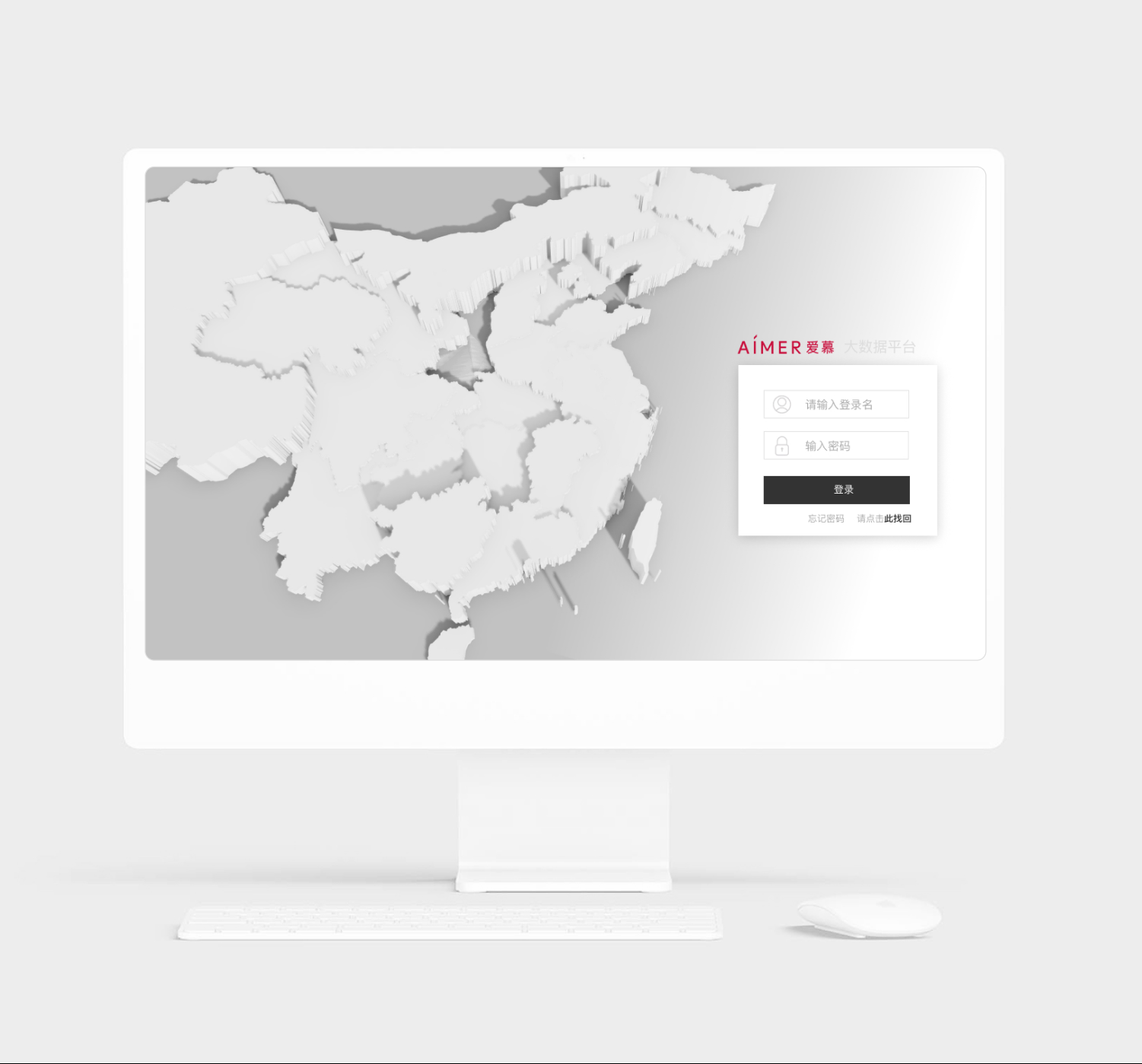
已实施的设计涉及登录Aimer的数据平台,该平台旨在展示每日地理销售趋势。
Infodesign Studio主导的研讨会和员工合作的结果产生了可视化,帮助用户通过多种媒介理解数据,包括大型触摸屏仪表板、桌面仪表板和移动数据报告系统。rds, and a mobile data reporting system.
已实施的设计涉及登录Aimer的数据平台,该平台旨在展示每日地理销售趋势。
Infodesign Studio主导的研讨会和员工合作的结果产生了可视化,帮助用户通过多种媒介理解数据,包括大型触摸屏仪表板、桌面仪表板和移动数据报告系统。

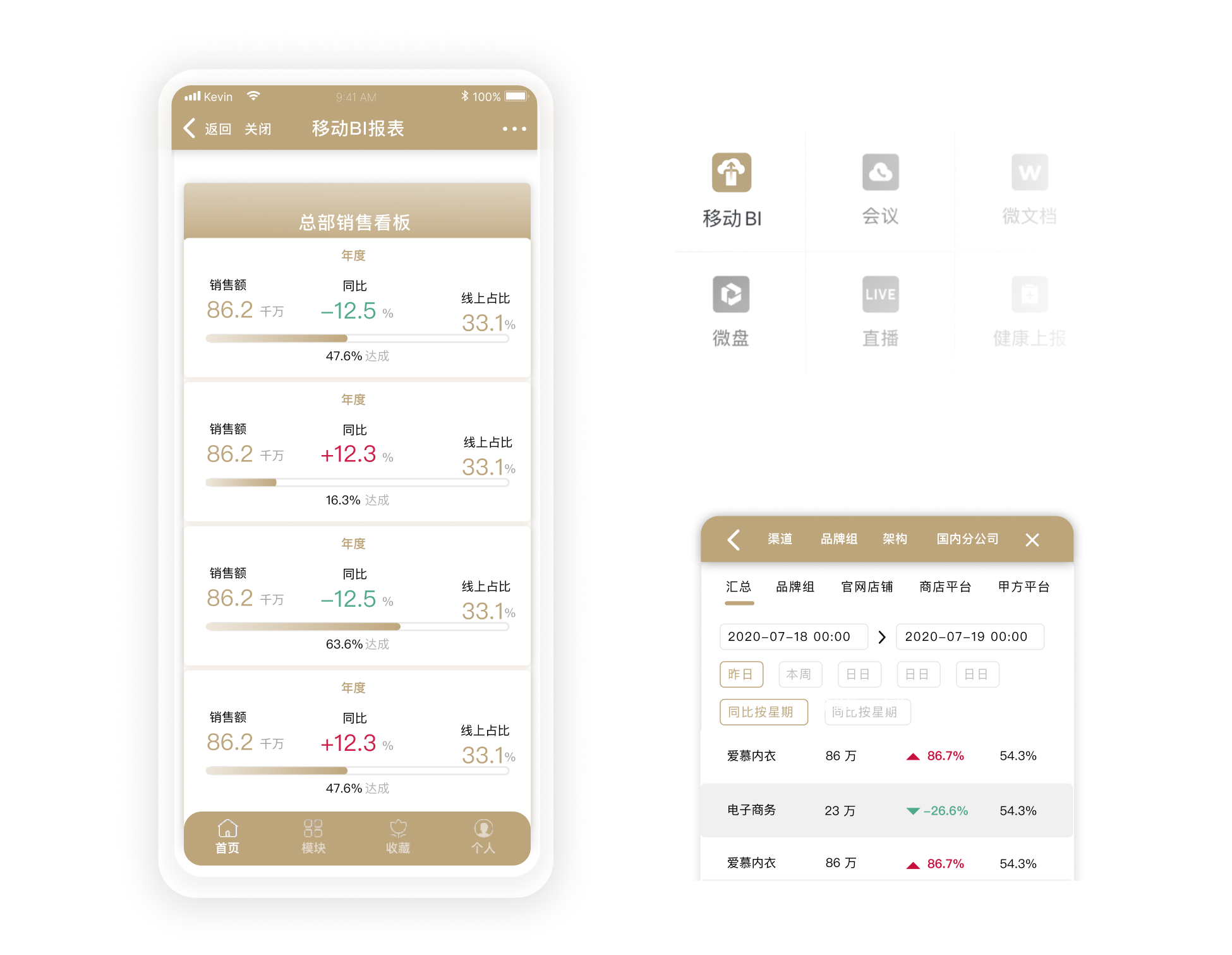
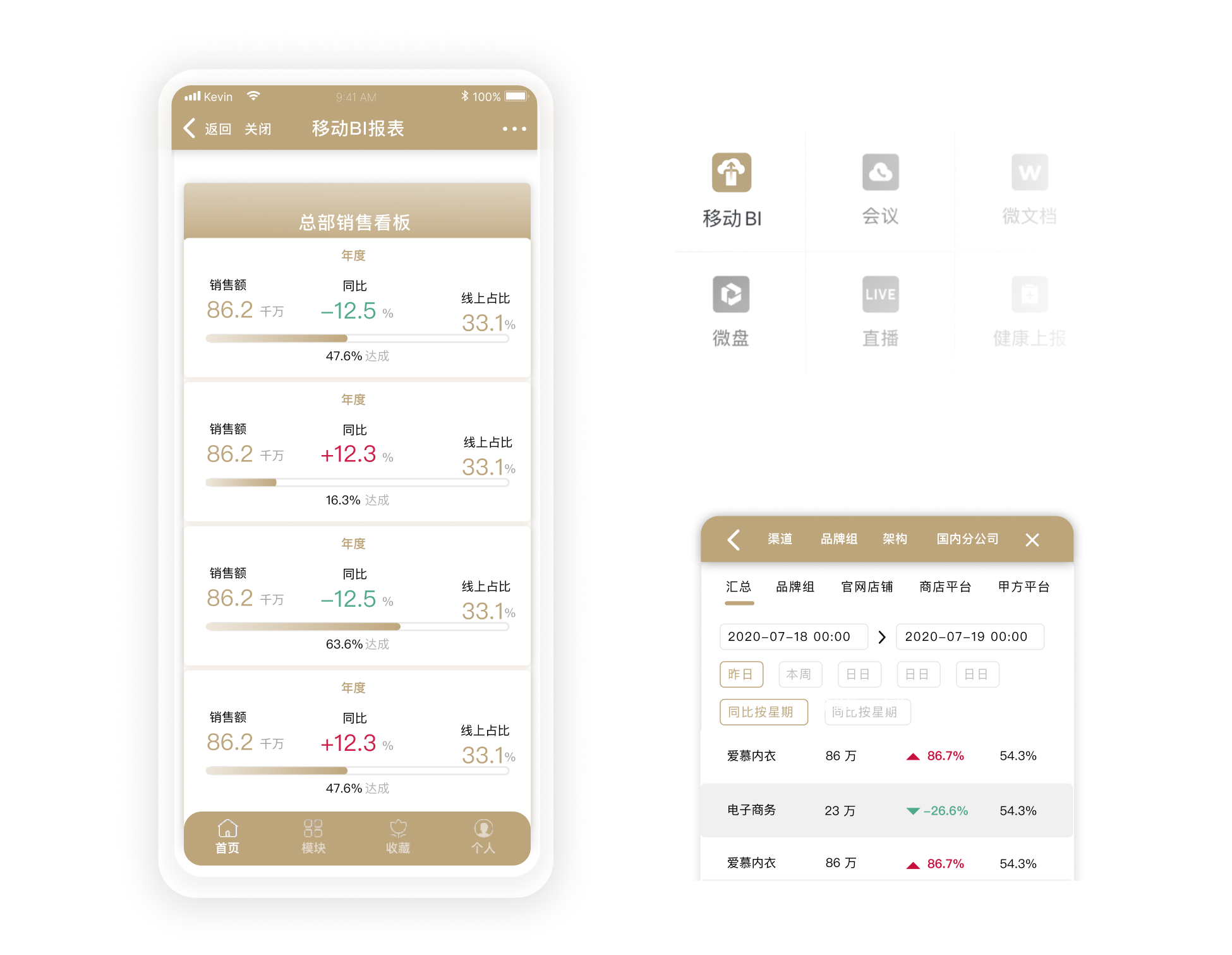
移动数据的UI设计(左侧)。UX设计,以便分析师可以轻松找到他们的数据(右侧)。
Infodesign Studio与Blue Hero的开发团队合作,确保可视化在D3、e-charts和其他前端技术上是可行的。

移动数据的UI设计(左侧)。UX设计,以便分析师可以轻松找到他们的数据(右侧)。
Infodesign Studio与Blue Hero的开发团队合作,确保可视化在D3、e-charts和其他前端技术上是可行的。
